Etape 4: Configurez Votre Blog
Si vous n’avez pas encore installé WordPress, allez à l’Etape 2 pour utiliser mon guide facile pour l’installation de WordPress.
Maintenant que vous maitrisez les bases de votre blog, nous pouvons aborder davantage de détails. WordPress est un outil incroyablement puissant vous permettant de créer votre blog à peu près comme vous l’imaginez.
Vous pensez probablement que le design votre blog est assez ennuyeux maintenant, non? Ne vous inquiétez pas, je vous montrerai comment modifier le design et la mise en page dans cette étape, avec de nombreux autres trucs et astuces sympas pour personnaliser votre blog.
Cliquez sur les flèches ci-dessous pour voir le guide pour chaque sujet:
Design Basique du Blog
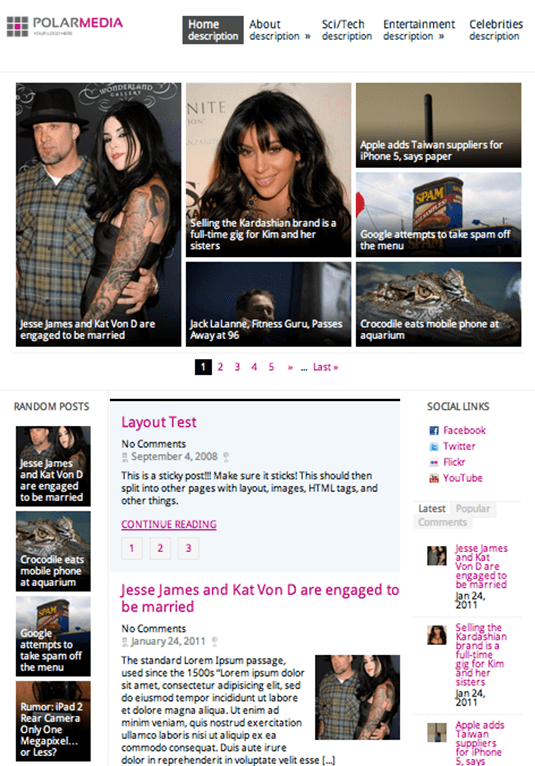
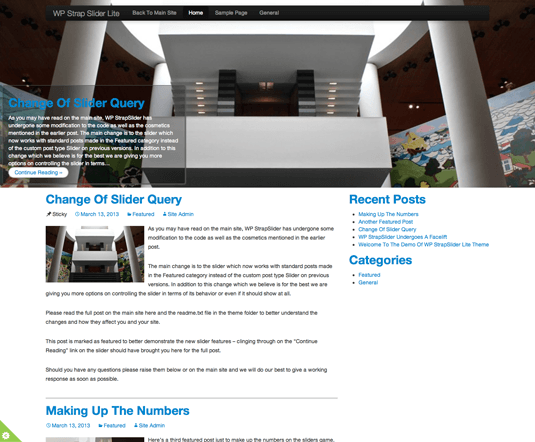
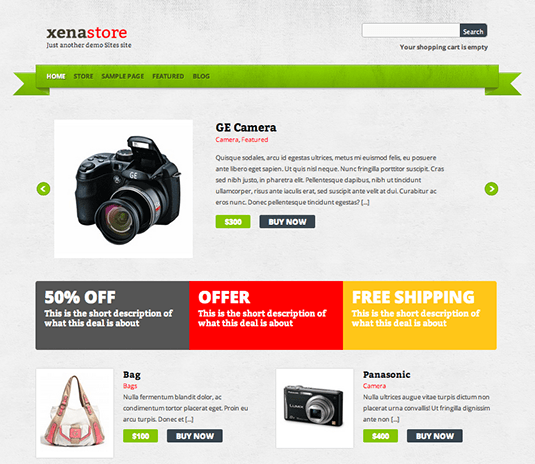
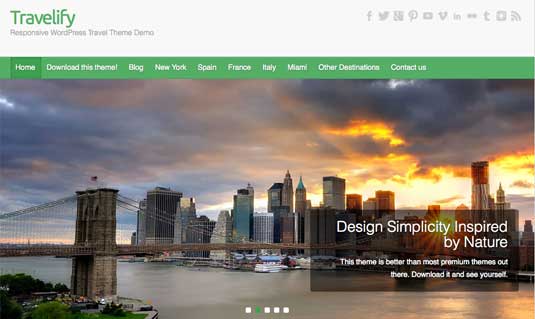
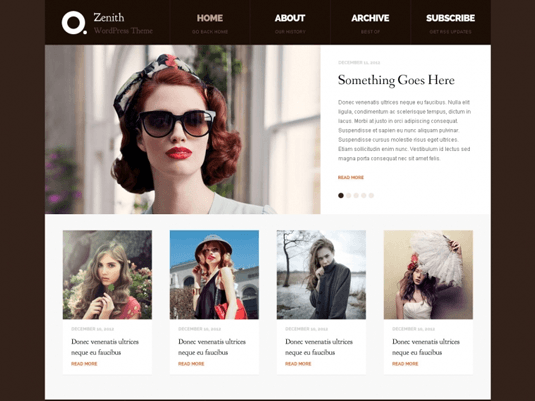
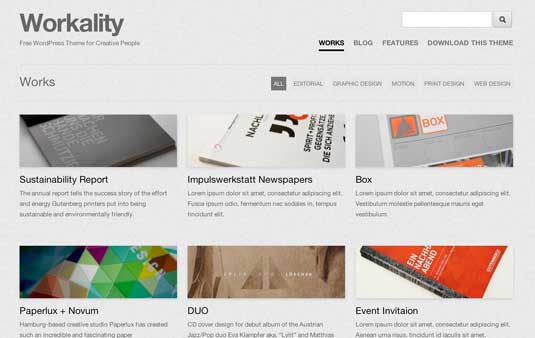
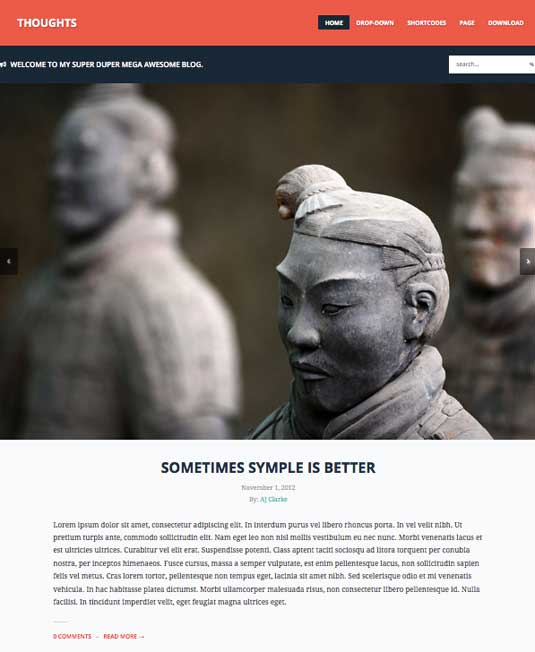
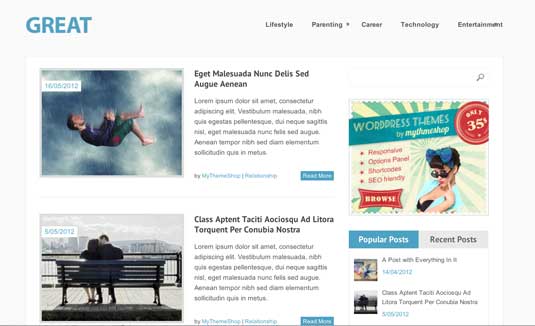
Tout le monde a une idée différente de l’aspect voulu pour leur blog. Une des bonnes choses sur WordPress est que vous pouvez modifier la mise en page et le design complet de votre site en quelques clics. Voici quelques exemples de designs WordPress complètement gratuits (cliquez sur une image pour l’agrandir):








Dans WordPress, les mises en page sont appelées « Thèmes ». Les thèmes contrôlent toute le design de votre blog. Pour modifier votre thème, vous devez cliquer sur l’onglet « Apparence » dans le menu de gauche.

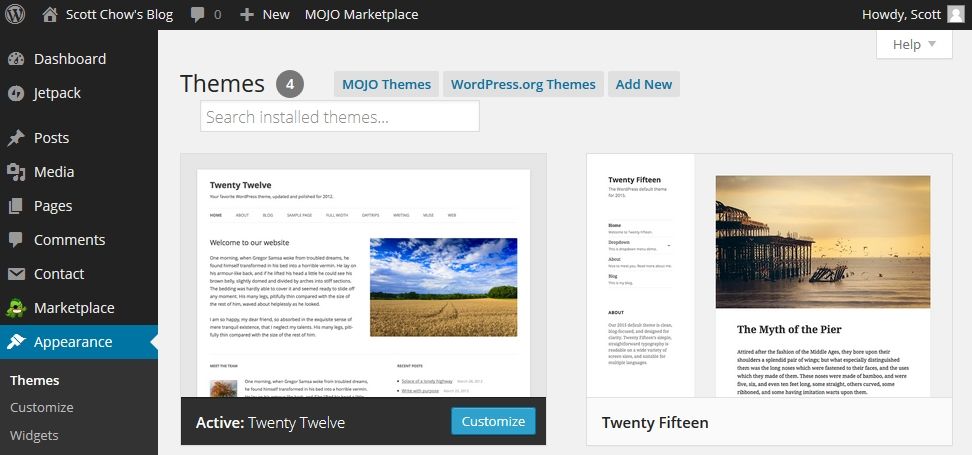
Vous verrez plusieurs thèmes déjà installés sur votre blog: Twenty Fifteen, Twenty Fourteen, etc. Ce sont des thèmes simples, d’apparence propre pouvant fonctionner avec à peu près tout type de blog. Beaucoup de blogueurs dans le monde utilisent en réalité un de ces thèmes.
Sauf si vous avez un design très spécifique à l’esprit pour votre blog, je vous recommande d’utiliser un de ces thèmes pré-installés pour commencer. Pour notre exemple, nous utiliserons le thème « Twenty Twelve ». Pour activer le thème dans votre blog, survolez le thème et cliquez sur le bouton « Activer ». Et c’est tout! Vous venez de changer le design complet de votre blog en un clic!

Si vous n’êtes fan des thèmes pré-installés dans votre blog, ne vous inquiétez pas. Il y a des milliers de thèmes gratuits que vous pouvez facilement installer.
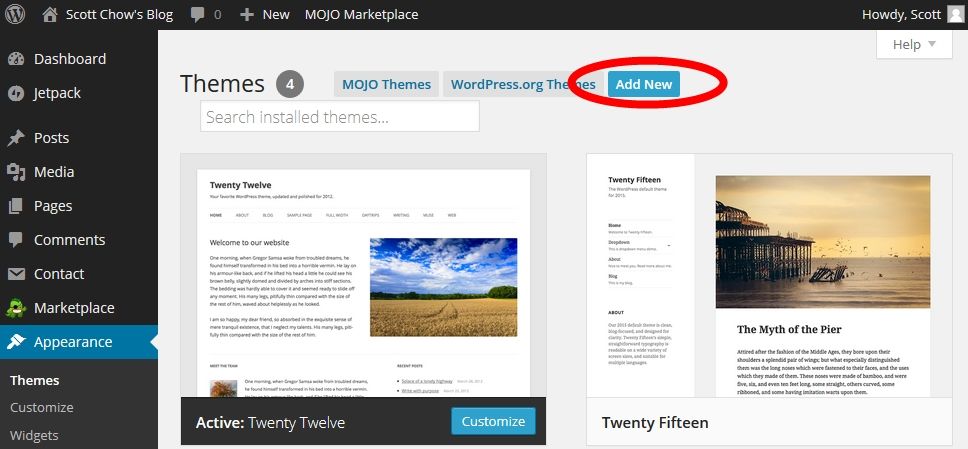
Pour installer un nouveau thème, cliquez sur l’onglet « Apparence » dans le menu de gauche. Dans le nouvel écran, vous cliquerez sur le bouton « Ajouter » en haut.

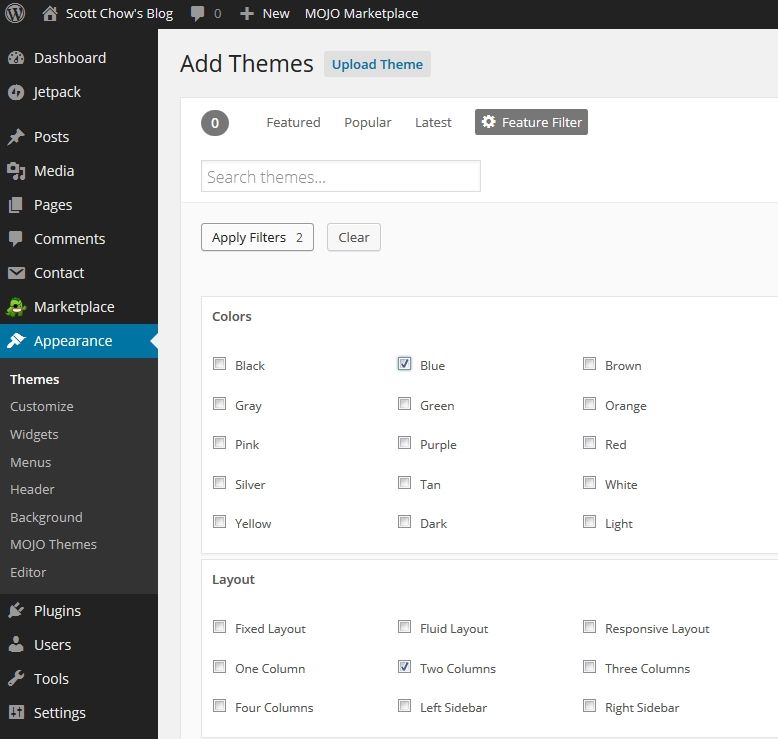
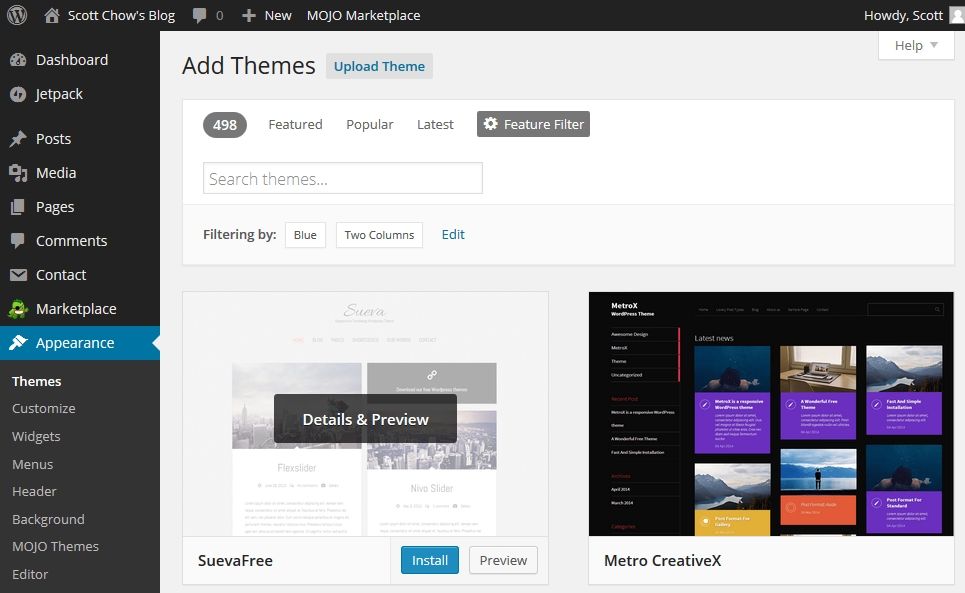
Vous serez alors redirigé vers l’écran de recherche de thèmes. Il y a de nombreuses façons de trouver un thème qui vous plait. Vous pouvez chercher par couleur, mise en page et plus en cliquant sur « Filtre de fonctionnalités ». Dans le Filtre de fonctionnalités, cochez les cases souhaitées, puis cliquez sur « Appliquer les filtres ».

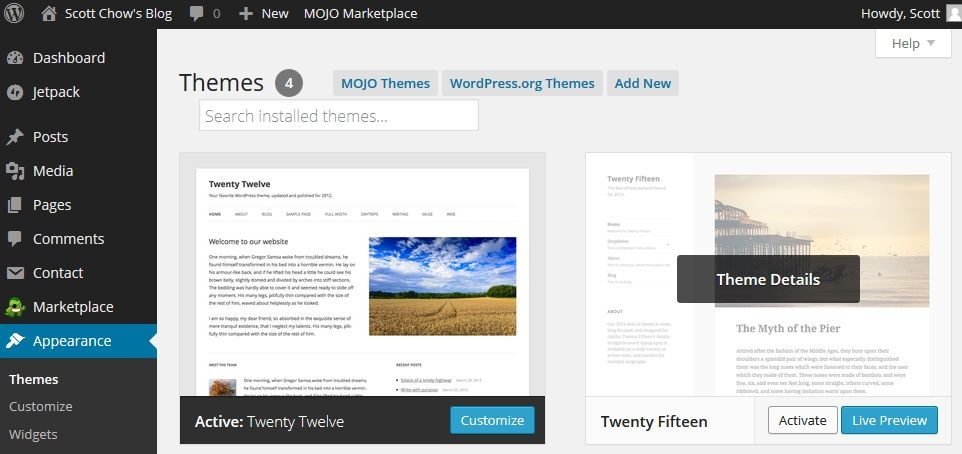
Maintenant, vous pouvez parcourir les thèmes avec les caractéristiques voulues. Lorsque vous trouvez un qui vous plaît, survolez-le avec votre souris et cliquez sur le bouton bleu « Installer ».

Une fois le thème installé, cliquez sur « Activer » pour activer le thème sur votre blog. Pour voir le nouveau thème en action, rendez-vous sur votre site et observez!
Création de Menus
La prochaine étape du processus consiste à créer un menu de navigation pour que vos lecteurs puissent facilement trouver les sections importantes de votre site en cliquant sur les liens du menu.
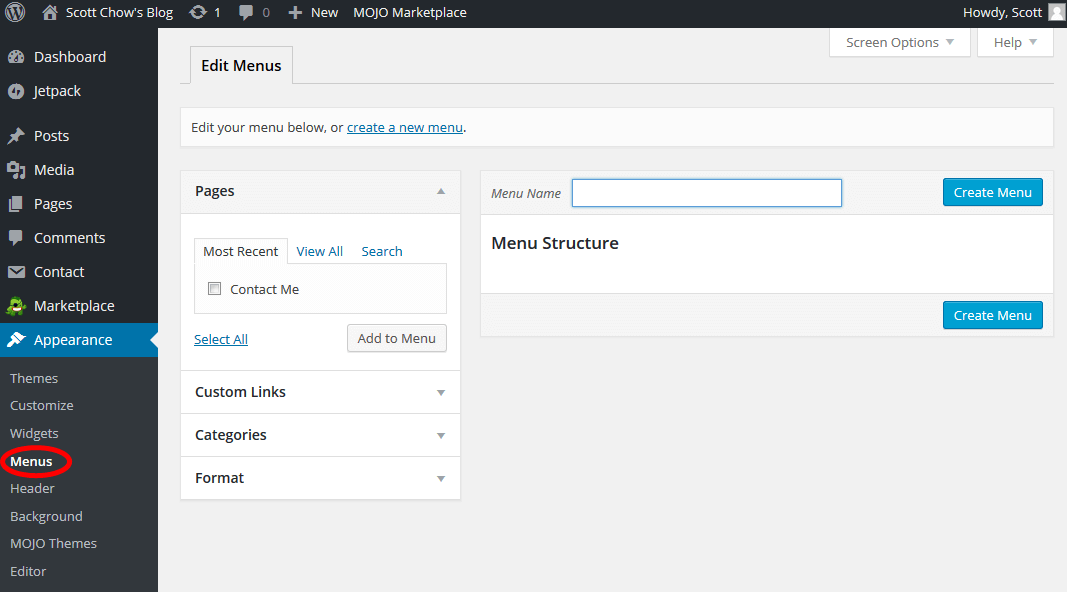
Pour cela, cliquez sur l’onglet « Apparence » dans le menu de gauche de la zone d’administration de votre blog. Ensuite, cliquez sur « Menus ».

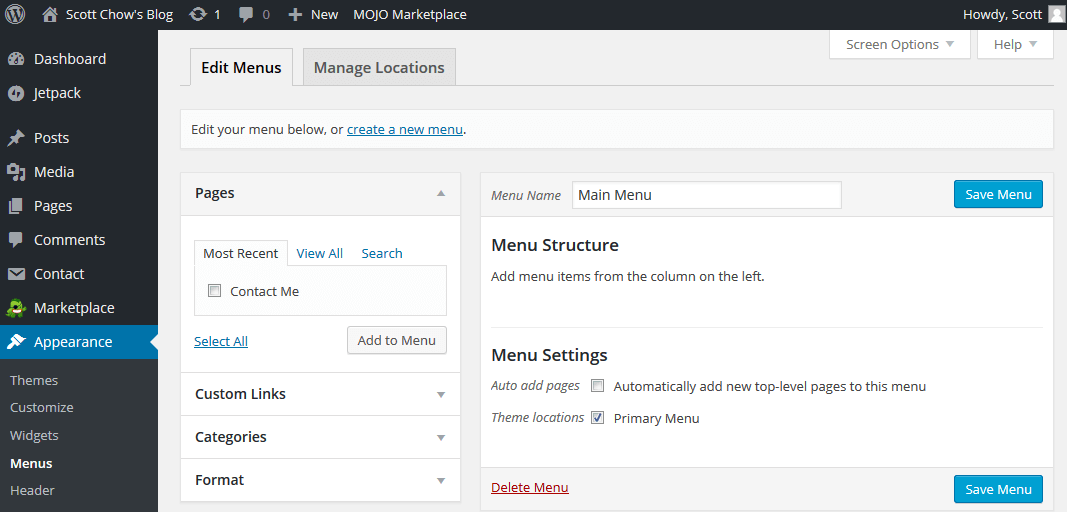
Nous créerons un nouveau menu dit « Menu principal ». Continuez et saisissez ce nom dans la case « Menu Name » puis cliquez sur « créer un nouveau menu ».

Maintenant, nous pouvons commencer à ajouter les éléments souhaités à ce menu. Pour notre exemple, je commencerai par l’ajout d’un lien vers la page d’accueil de mon blog.
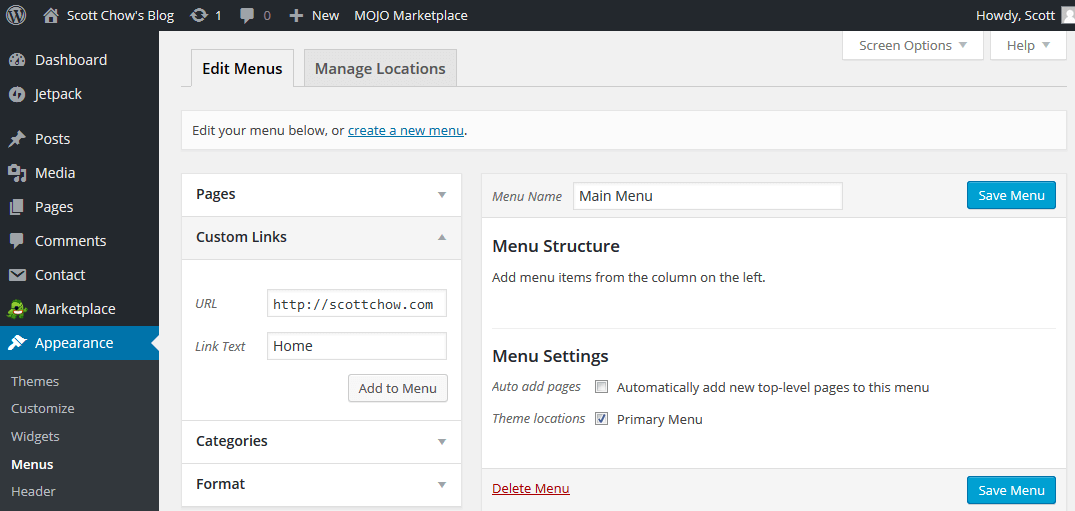
Pour cela, je cliquerai sur « Liens personnalisés ». Ensuite, j’entrerai l’URL de la page d’accueil de mon blog. C’est juste votre nom de domaine avec « http:// » devant (sans les guillemets). Dans notre exemple, ce sera http://scottchow.com
Vous devez ensuite saisir le « Texte du Lien », c’est le texte que vous souhaitez voir apparaître dans le menu pour le lien vers la page d’accueil. J’appellerai ce lien « Accueil ».
Une fois votre URL et le texte du lien saisis, cliquez sur « Ajouter au Menu ».

Ajoutons maintenant un autre élément au menu de navigation. Je vais ajouter un lien vers une page créée précédemment.
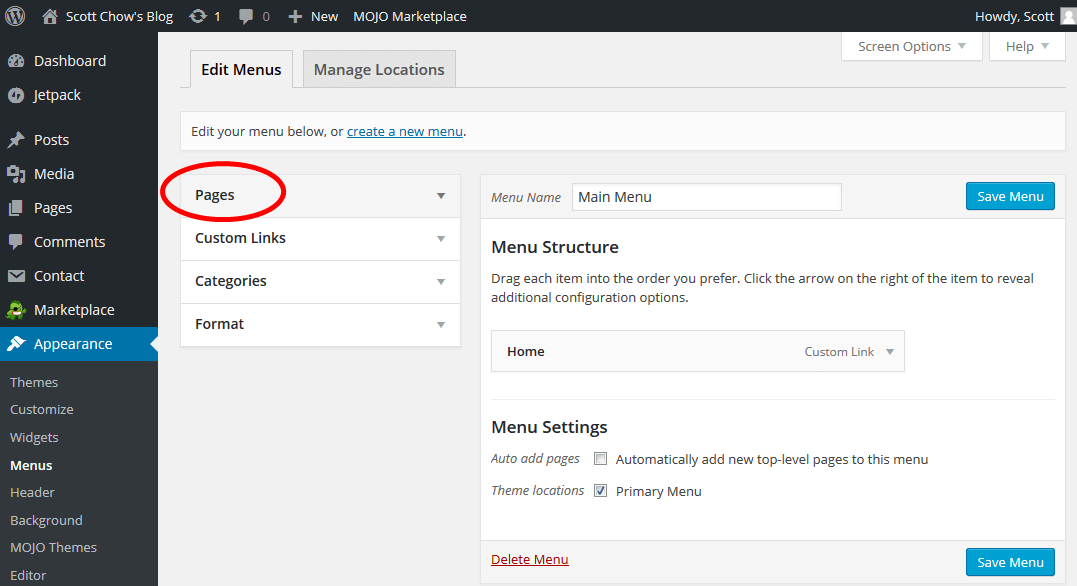
Pour commencer, cliquez sur la section « Pages » de l’éditeur de menu.

Cela me montrera toutes les pages que j’ai créées. Si vous n’avez pas encore créé de pages alors cette zone sera vide ou affichera un « Page Echantillon ». Afin de créer une nouvelle page aller à « Pages » dans le menu de gauche de la zone d’administration du blog et cliquez sur « Ajouter »
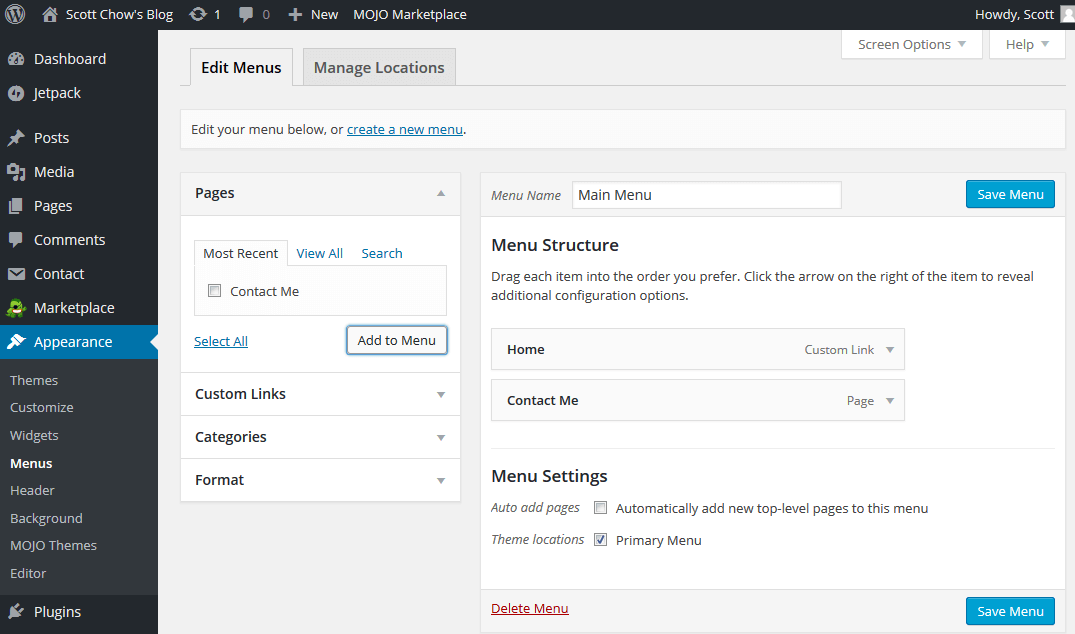
La page que je veux ajouter au menu est « Contactez Moi », alors je vais cliquer sur la case à cocher avant cette page puis cliquez sur « Ajouter au Menu ». Ensuite, je cliquerai sur « Enregistrer le Menu » pour enregistrer les changements que je viens d’apporter.

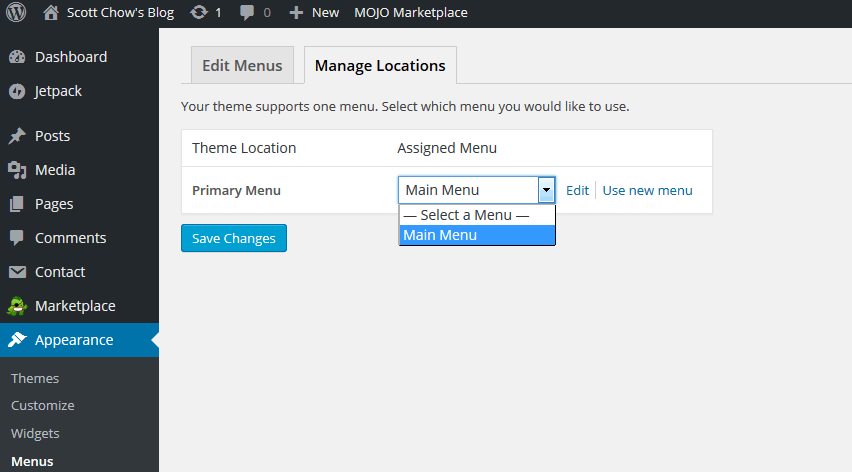
Maintenant que j’ai créé mon menu, je dois l’ajouter à mon blog. Pour cela, cliquez sur l’onglet « Gérer les emplacements ». Dans cet exemple, je veux ajouter le menu que nous avons créé (« Menu principal ») à la zone « Primary Menu ». Il suffit pour cela d’utiliser le menu déroulant et cliquer sur « Enregistrer les modifications ».

Personnalisation du Design de Votre Blog
Maintenant que vous avez le design et la navigation de base de votre blog, vous pouvez davantage personnaliser les choses à votre goût. Pour cela, rendez-vous sur l’onglet « Apparence » dans le menu de gauche de la zone d’administration de votre blog. Ensuite, cliquez sur « Personnaliser ».
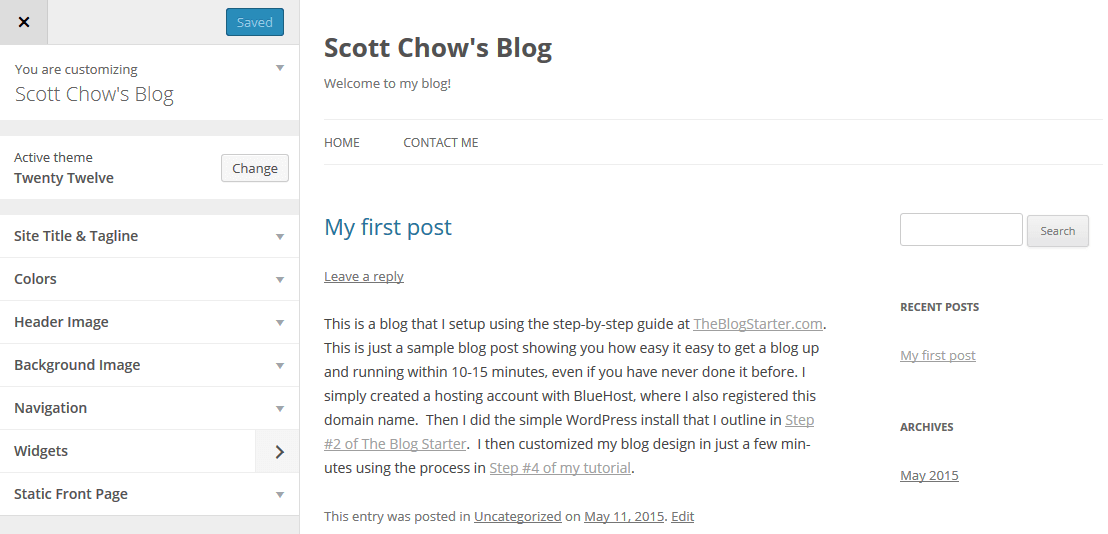
Cela vous dirigera vers un écran qui vous affichera la page d’accueil de votre blog à droite, avec le menu de personnalisation à gauche. Important: Si vous utilisez un thème différent de celui dont je me sers dans cet exemple, vos options de personnalisation peuvent légèrement varier.

Il existe une variété de personnalisations que vous pouvez apporter depuis cet écran. On les verra une à une.
Titre du site & Slogan
Cette section vous permet de modifier le titre et le sous-titre apparaissant au-dessus dans votre blog. Vous pouvez également entièrement les supprimer en décochant la boîte « Affichage Texte d’Entête ».
Couleurs
Ici vous pouvez modifier la couleur du texte de l’entête ainsi que la couleur d’arrière-plan.
Image d’En-tête
Cette option vous permet d’ajouter une image à l’entête. Veuillez noter que chaque thème aura une taille d’image recommandée différente pour l’entête.
Image d’Arrière-plan
Si vous voulez une image en arrière-plan plutôt qu’une couleur unie, cette section vous permettra de le faire en téléchargeant l’image que vous souhaitez utiliser.
Navigation
Vous pouvez choisir quels menus de navigation vous souhaitez utiliser ici. Le menu doit avoir déjà été créé, tel que je vous l’ai montré dans une étape précédente de cette page.
Widgets
Les Widgets sont différents éléments que vous pouvez ajouter aux menus du panneau latérale de votre blog. Cette section vous permet de les ajouter et supprimer de menu(s) du panneau latéral. C’est un peu plus compliqué que les options précédentes, prenons un exemple.
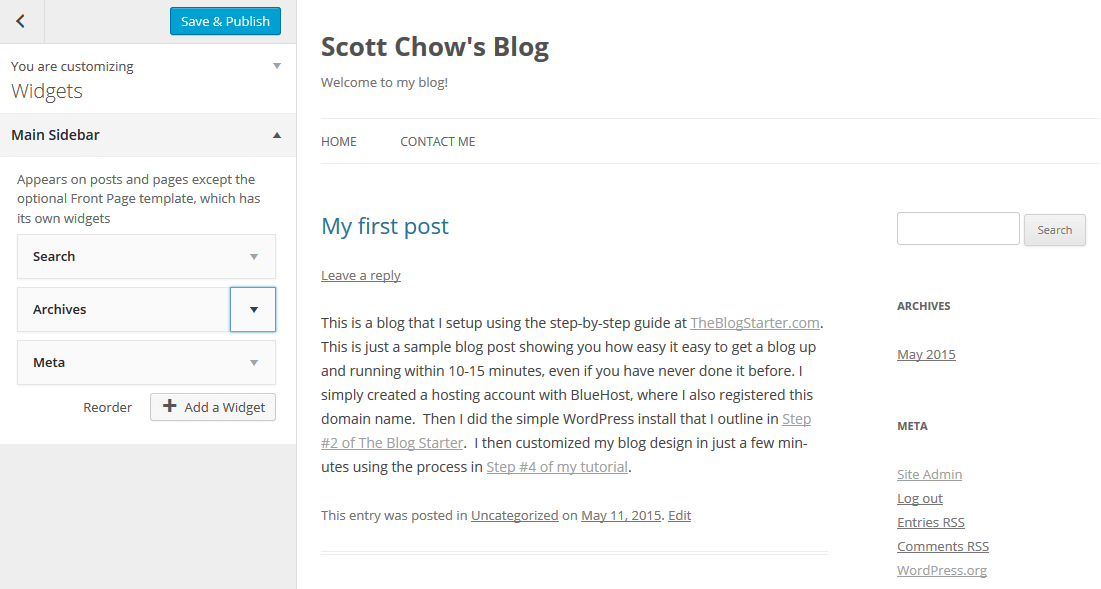
Pour commencer, cliquez sur « Widgets » puis sur « Panneau Latéral Principal ». Cela vous affichera une liste des widgets actuellement utilisés dans la zone « Panneau Latéral Principal ».

Vous pouvez voir que nous avons 3 widgets: Recherche, Archives et Meta.
Vous pouvez également voir comment ces 3 widgets apparaissent sur votre site, en regardant dans la zone du panneau latéral de droite. Vous pouvez voir que le widget de recherche crée une boîte de recherche, le widget Archives montre une archive mensuelle des articles et le widget Meta montre divers liens en rapport avec mon blog.
Je ne veux pas tous les garder; alors je les supprimerai un par un. Pour cela, je clique simplement sur la flèche à côté du nom du widget et sur « Supprimer » pour le supprimer.

Maintenant que je les ai supprimés, j’ajouterai ceux que j’aime. Pour cela, je clique sur le bouton « Ajouter un Widget » et sélectionne le widget désiré.
Pour commencer, j’ajouterai le widget « Articles récents » qui permettra de créer des liens vers mes plus récents articles dans la zone du panneau latéral.

Ensuite, j’ajouterai aussi le widget « Calendrier » de qui affichera le calendrier du mois en cours avec les dates auxquelles j’ai écrit des articles en surbrillance. Une fois cela ajouté, cliquez sur le bouton « Enregistrer & publier ».

Il existe divers autres widgets que vous pouvez ajouter au besoin, n’hésitez pas à explorer.
Ajout des Extensions
Les Extensions sont des outils supplémentaires de développeurs tiers que vous pouvez ajouter à votre blog WordPress. Il y a des centaines d’extensions gratuites disponibles pouvant faire un peu de tout sur votre blog.
Il y a des extensions pour la création de formulaires de contact, l’ajout de boutons de médias sociaux ou l’amélioration de la visibilité de votre site pour les moteurs de recherche.
Il y’en a tout simplement trop pour être énumérés ici, mais il y a un plug-in gratuit, appelé Jetpack, par lequel je pense que chaque nouveau blogueur devrait commencer.
Jetpack ajoute de nombreuses fonctionnalités faciles à WordPress comme la possibilité d’ajouter facilement des images aux menus du panneau latéral, de publier vos articles sur Facebook et de voir le nombre de visiteurs de votre blog.
Comme toutes les extensions, Jetpack est facultative et vous pouvez certainement bloguer sans. Cependant, j’ai constaté que la plupart des blogueurs bénéficient des fonctionnalités supplémentaires qui y sont incluses. Voici comment l’installer: Comment installer Jetpack
Modification de Vos Informations d'Utilisateur
Lors du premier lancement de votre blog, il est important de modifier vos détails d’utilisateur afin que les internautes sachent qui écrit sur votre blog.
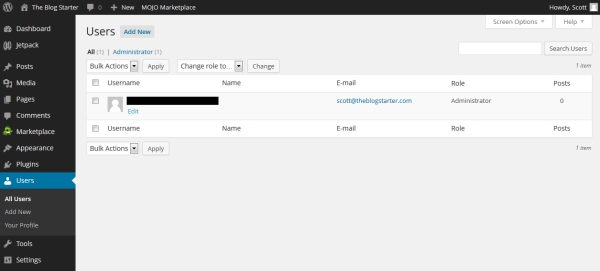
Pour cela, cliquez sur l’onglet « Utilisateurs » dans le menu de gauche. Ensuite, cliquez sur « Modifier » sous votre nom d’utilisateur.

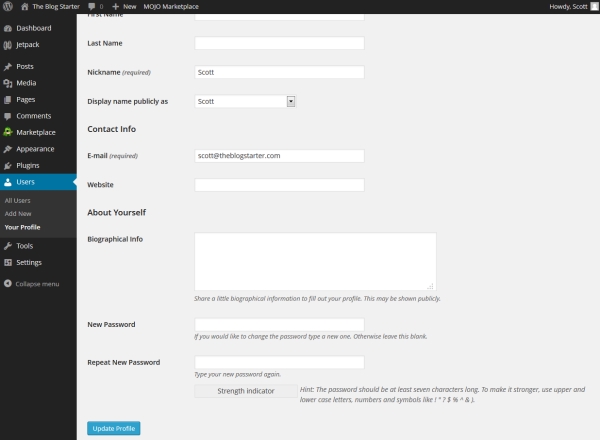
Dans la page des détails de l’utilisateur, vous voudrez au moins modifier vos pseudo et e-mail. Votre pseudo est le nom public qui apparaîtra sur tous vos articles, donc gardez le à l’esprit lors de son choix.
Il suffit de saisir ce que vous voulez dans la case « Pseudo » et choisir le même nom dans le menu déroulant après « Nom à afficher publiquement ». Vous pouvez également modifier votre adresse e-mail si nécessaire.

Une fois toutes les modifications nécessaires effectuées, veuillez à cliquer sur le bouton « Mettre à jour le profil » en bas de page pour les enregistrer.
Modification de Vos URL
Chaque fois que vous publiez un nouvel article sur votre blog, vous créez une nouvelle page avec une URL unique. Les réglages pour les noms de cos URL sont des « Permaliens ».
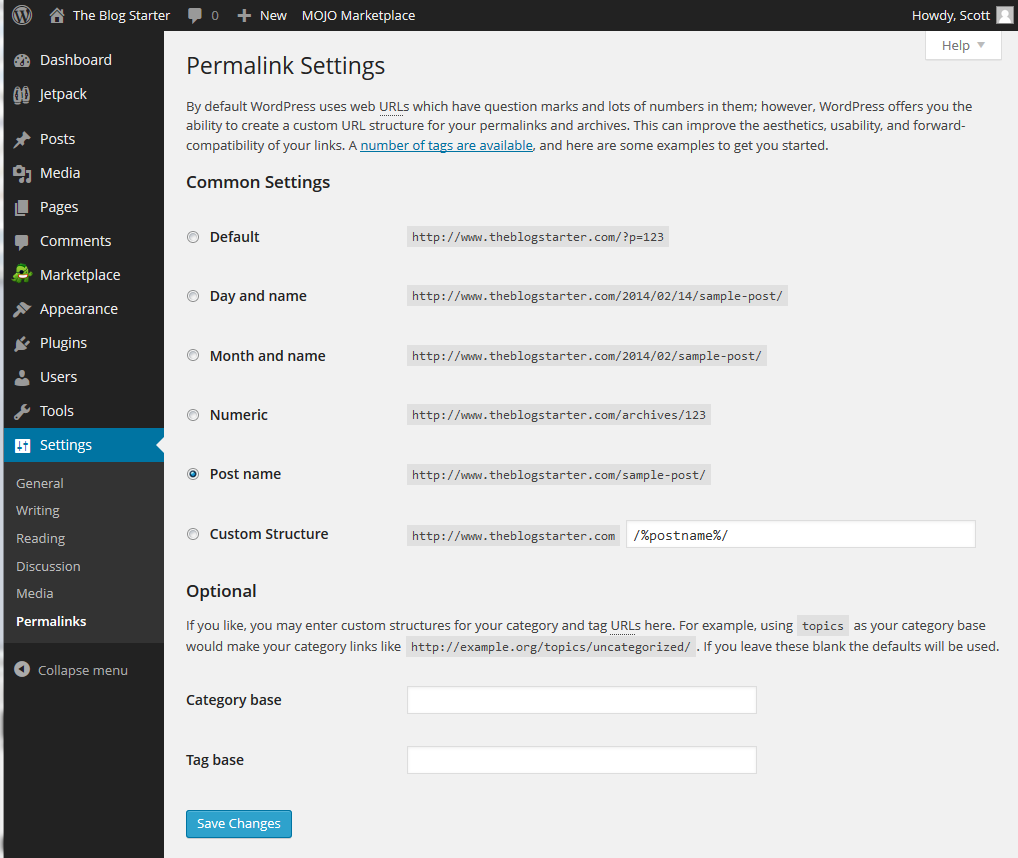
Le paramètre de permaliens par défaut n’est pas optimal à mon avis, car il vous fournit des URL avec des chiffres ressemblant à ceci: http://www.creerunblog.com/?p=123
Pour modifier ce paramètre, vous devez cliquer sur « Permaliens » en survolant l’onglet « Reglages » dans le menu de gauche. Ensuite, vous pouvez y choisir l’une des options énumérées.

J’utilise le paramètre « Nom de l’article » sur commentcréerunblog.com, mais chacune des autres options est appropriée et n’affecte aucunement la convivialité de votre site. Je pense simplement que le paramètre permaliens par défaut est en quelque sorte mauvais.
Ensuite?
Une fois cette étape terminée, vous devriez avoir un blog fonctionnel et attrayant. Vous pouvez toujours rentrer et apporter des modifications supplémentaires ultérieurement. Il n’est pas nécessaire que tout soit parfait tout de suite.
Passons maintenant à la partie amusante – l’écriture de vos blogs!
Etape suivante